INTRODUCTION
The header is the first thing users see when they visit a website. It typically contains the business’ brand name and logo, and it can also be used to help visitors navigate the site’s contents with ease. Because of this, it’s essential to create an attractive and functional header to provide a consistent and positive user browsing experience. However, designing a unique header is challenging. With so many design factors and ideas to consider, it’s easy to get lost in the process. A good web designer needs to craft the perfect header for your website. This is an important part of proper web development that our Austin web design team considers. User experience also leads to higher search engine placement.
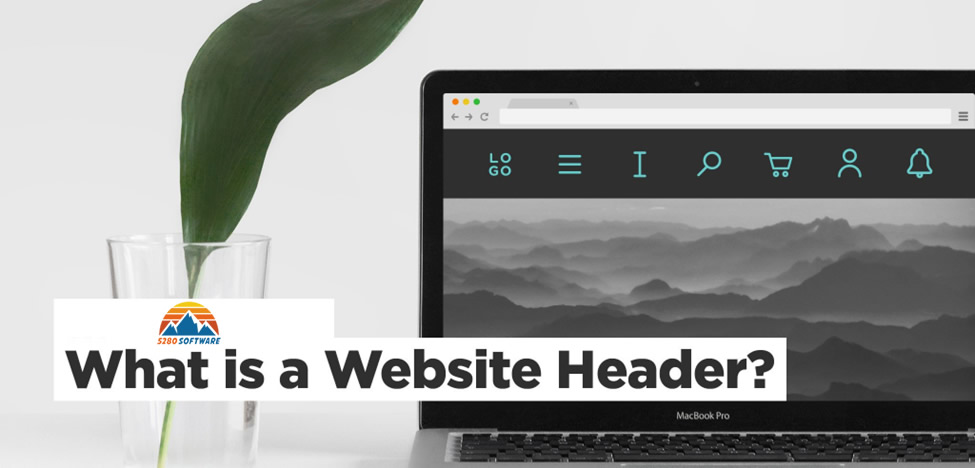
WHAT IS A HEADER?
A header is a visual image or typographic element that runs across the top of your homepage, and ideally every other page of your website. A header will make your website instantly recognizable, especially if it uses your brand logo and colors. Many headers are clickable too, taking users back to your homepage to act as a central navigational tool.

Similarly, a header or heading is text at the top of a page in an electronic document or hard copy. For example, in Microsoft Word, a header could be created in a document to display the page number of each page. By contrast, a footer is at the bottom of a page in an electronic document or hard copy.
Design wise, headers are usually displayed as a particular type, such as a sticky or fixed header. While you can adopt either strategy, it’s imperative to make sure it fits the style of your website and doesn’t prevent users from being able to read the rest of your website properly. Let our web design firm assist in creating the perfect header for your website.
FEATURES OF A HEADER
Consistent header elements make the website a more user-friendly place. Websites can vary in design in virtually infinite ways, but by maintaining a core set of features, your site will be much easier to navigate.
Expected header features include:
- Logo / Identity: This area of the header is where you set the tone for your site’s branding. A logo makes it easy for someone to identify your website at a glance, especially if they have multiple tabs open across several sites. For many users, it serves as peace of mind that they have arrived where they intended.
- Navigation (Main Menu): Your main menu is the primary user interface for your website. This is where you put your primary page links. If your website deals with the news, this is where you would put the main categories of news that you cover so users can quickly get to the stories they care most about.
- Page Title: The page title typically occupies a space below the logo and navigation area of the header. It may even take on a slightly different design from the rest of the header, more appropriately matching that of the rest of the page’s body.
Other common header features include:
- Search: Giving your visitors the ability to search your website for specific content is a great idea and your search bar shouldn’t be difficult to find. Some websites place this in an ever-present sidebar, while others throw it in the upper-right corner next to the main menu.
- Shopping Cart (Ecommerce Site)
- Login / Logout: Websites where visitors can become members often have login/logout features somewhere on the header bar. It’s common practice for the login button to stand alone, and to be replaced by the user’s profile image with a dropdown access to the logout shortcut. This image dropdown also gives the user access to their profile and settings. Google’s homepage is set up this way.
- User Profile Link
- Notifications (if applicable): Notifications, if your members receive them, need to be easily spotted and accessed. The header is likely the best place for this, as it is at such a primary focal point.
WHY IS A HEADER IMPORTANT?

The header is the first thing that people will see when they land on your site.
- It sets the tone for the whole site: so, think carefully about the colors and style you use.
- Encourages customers to explore your site further: You need to include enough information in the header to as well as clearly displaying your company name (and logo, if you have one).
- Provides an opportunity to reinforce your company ethos or get across any particular important message: Tell customers why they should use your company rather than one of your competitors – do you offer free delivery, outstanding service, excellent quality or can you guarantee the lowest prices? If so, tell your customers.
- A header helps identify a website and gives information about the brand: If you do display your logo, ensure it is clickable, as it provides an easy way for customers to return to the home page. Always include a means of contacting you, whether that is a telephone number, a link to the Contact Us page or, preferably, both. Add social media icons that link to your social media pages – it’s another way that customers can connect with you.
DESIGN PRACTICES
1. Highlighting important elements
The header must contain meaningful information about the brand. This way, users will have an idea of what type of website the business is running, allowing them to scroll through each page with a clear goal in mind. Aside from the company’s name and logo, the following elements should also be emphasized:
- Navigation links
- Search button
- Call to action
- Contact information
- Social media icons
- Multi-language toggle (if necessary)
Take note that these elements will vary depending on the website. For example, if the site is handled by a non-profit organization, there should be a “donate now” section on the header. On the other hand, if it’s an online retail site, a shopping cart must be added.
2. Use readable fonts
Although using dramatic fonts does give the website a unique edge, a lot of users may find it incomprehensible. As such, it’s better to use clean and clear fonts. It’s also smart to keep the words short and in a relatively large font size to make the header readable at a glance.
3. Make it visually appealing
Making a visually appealing header doesn’t necessarily mean to add every stunning icon, photo, or effects on the website. Sometimes, the simplest and cleanest options are enough to keep the header engaging. Examples of amazing header designs usually have the following features:
- Combines transparent headers with impressive images
- Utilizes fixed or sticky headers
- Features distinct spaces by layering objects
4. Be familiar with 3 common header design patterns
People scan or read through information differently, so businesses need to choose a header design pattern that allows their users to absorb their content the way they intended it to. The three most common models are as follows:
- F-pattern: Typically used on websites that display blocks of content (e.g. blogs and search results pages.)
- Z-pattern: Designed for websites with minimal copy and where simplicity is their main priority.
- Gutenberg diagram: Applied to pages with text-heavy content. It also describes the general pattern on how the eyes move when looking at evenly distributed information.
The header is an integral part of a website, so businesses should take the time to create a header that’s attractive and practical for their users.
CONCLUSION
A website header is one of the most instantly recognizable elements of your website. Therefore, care and attention should go into its design and placement, especially as it’s there to get across your branding and overall messaging. Whether you choose to use a simple icon or a more elaborate toolbar, your website header should offer purpose and function. Above all, it should greet visitors and set the tone for their overall user experience.
About 5280 Software LLC:
5280 Software LLC, located in Austin, Texas is a premier software development firm. We have worked with a variety of clients over the years. Our expert team of developers have helped many small to medium sized businesses. We also work with startups, as well as enterprise level clients such as RingCentral. Our custom website design and development services are tailored to solve whatever challenges your business is facing. If you are looking to build a mobile app, we can deliver flawless apple iOS mobile apps. We also build stunning android mobile apps as well. .
We help execute your website design and development plans to perfection. A website is powerful tool for branding and showcasing the products or services you offer. We can build you a WordPress, E-Commerce, or custom coded website at competitive prices. We are regarded as one of the best web design companies in Austin. We offer custom web design that helps you meet your business goals. Our marketing strategies and SEO (search engine optimization) campaigns help you reach your target audience. Search Engine Optimization is a proven method to get better search engine placement and boost your conversion rate. From building websites to our expert marketing services we take your business to the next level and help grow your business. With the right web presence you can count on high conversion rates and more website traffic. If you already have a website but no webmaster we offer maintenance services as well. If you are a business in Austin and need help with web design services you have come to the right place! Our agency in Austin have highly skilled web developers ready to build and optimize your website using the best responsive web design practices. Whether you need a new website, better rankings through SEO services, or better website hosting; we have you covered! We can optimize your ecommerce store for higher conversion and optimize your digital marketing strategy. Our web design agency can assist with your WordPress, ecommerce, or custom-coded website design and development.
Once the site is launched, or if you already have a website, we offer Search Engine Optimization Services to achieve higher search engine rankings. Contact us today with your website’s URL and we will put together a free SEO analysis. It will include pricing and timeline to get your site ranked on the first page of Google. Our experienced and dedicated team has a proven track record and provide regular reporting on tasks completed. Regular reports of keyword movements during your SEO project is also included. We help businesses and companies gain rankings on all the major search engines. If you need the best mobile app development companies, you have found them!
We can improve the understanding of your business and marketing outreach through the use of analytics. We offer a complete solution with the latest technologies to solve your obstacles and scale your customer base. From the start of any project (and at every stage, step, phase, and release) we focus on the client. We always ask for feedback while we develop the project. Creating a quality solution for a business or startup is our end goal. Our strategy and processes are based on solid communication with our clients. 5280 Software LLC is one of the top mobile app development companies in the USA. We are far better than other website design and development companies that charge more money for lower quality.
All projects are built according to a clearly defined scope of work. If you need assistance with scope creation, we offer this as a service FREE OF CHARGE. This scope of work will be used in the provided development contract. Make sure whomever you hire for your project provides you a development contract with clearly defined pricing. As well as development timeline, payment schedule, and deliverables. We would like to learn about your project and help refine your scope of work. Our custom website, software, mobile app development, and digital marketing agency is here for you every step of the way.
We look forward to speaking with you about your project. Learn why clients around the world trust working with 5280 Software LLC. Feel free to visit us on our social sites Facebook, YouTube, Twitter, or send us a LinkedIn connection request to learn about our offers to get answers to your questions. Want to hear firsthand from our previous clients the superior service we offer? Check out our testimonials! Call us today at 888.510.0833 to learn about our local Austin website design and development services. We are a local Austin TX design website company you can trust to deliver a flawless responsive website design!