INTRODUCTION
Mobile app development is a complicated process. Building a mobile app for your business is a great investment. However, where and how to start is a big task. This is even true for people building their second or third app.
So how do you get started?
Designing your app wireframe is critical to your app’s success. It is the best way to start on your application’s development. Let’s discuss “what is wireframing?” and how is it the best starting point when you work on your mobile application.
WHAT IS A WIREFRAME?

One of the most important steps in designing a great U/X (User Experience) is wireframing.
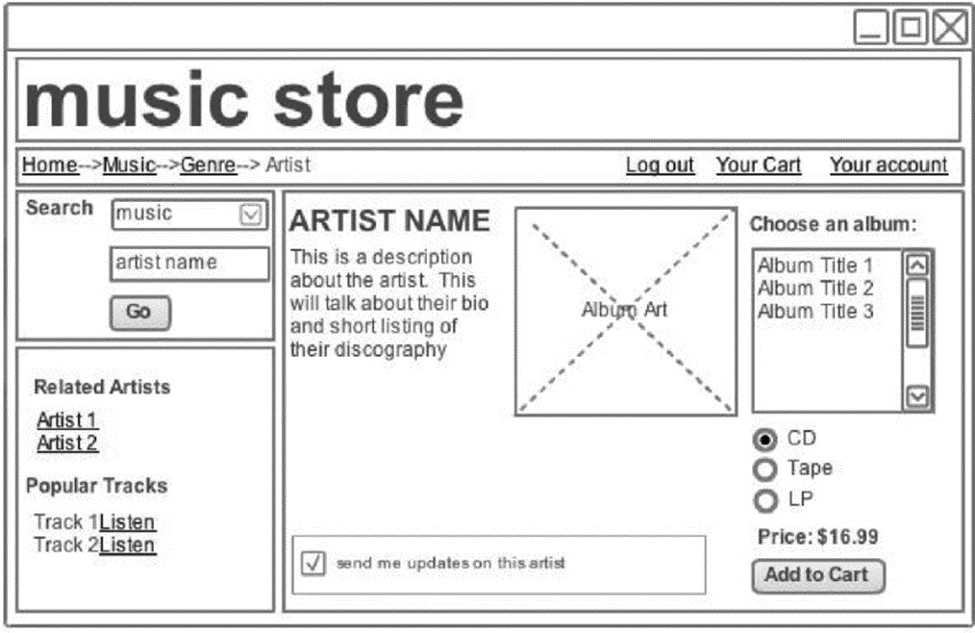
A wireframe is a simple layout that outlines the size and placement of page elements, features, and navigation for your mobile app. It’s a sketch of your mobile app before any kind of design elements are created and before development takes place.
In short, a wireframe is a visual representation of elements in a mobile app. Wireframes purely focus on a mobile app’s structure, giving you an idea of how the app will look without any colors, shading, fonts, or other design elements. Furthermore, it represents the most important parts of a mobile app in the form of grayscale boxes and other shapes to keep things simple.
You can use wireframes to share your vision with the rest of your team. They’re also strong visual deliverables you can pass on to the client.
If you’ve googled what a wireframe is, you might’ve come to learn some new terms in the development process:
- Sketch
- Mockup
- Prototype

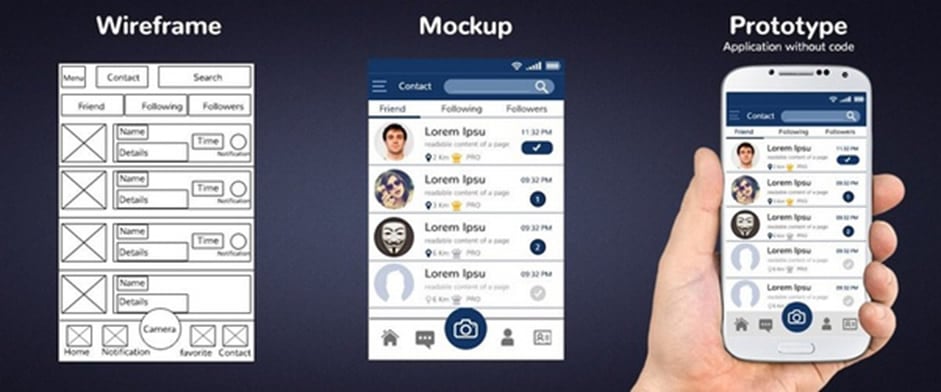
When people hear the word wireframe, sometimes they think about mockups or prototypes. We want to clear up what these things are and show you the differences between wireframes, mockups, and prototypes.
What are they?
Let’s find out…
WHAT IS A SKETCH?

I’m sure you might have figured it out by the name itself.
It’s what you are thinking. A sketch is nothing but a hand drawn layout; it helps you visualize what your app would look like which is the basic goal of wireframing.
For example: you are having your morning coffee and an idea popped up.
What would you do?
Put that idea on a paper, which is a sketch.
The same thing happens in the mobile app development process. Ideas are sketched on a piece of paper that later helps developing the idea into a functioning app.
WHAT IS A MOCKUP?
What comes after sketches?
A mockup!
Mockups include design elements like logos, colors, text, fonts and images. Yes, we have mentioned that it does not involve the design elements; this is just for ideas on where things should be.
Things like where should the logo be placed, where should the text be and also the size and location of images are part of the mockup.
It is something like the below example:

WHAT IS A PROTOTYPE?
A prototype is where the app is tested; a preview of your app! While creating it you will enrich your mockup with U/X features that you would like to implement in your app.
A prototype will not have full functionality but will give a representation of your future completed app.
WHY IS MOBILE APP WIREFRAMING IMPORTANT?
The task to wireframe your mobile app is critical. If done properly, an app wireframe bridges that seemingly massive gap between your initial thought process and the final user-focused product.
If you’re facing significant challenges in visualizing an all-inclusive app experience from the start of the project, wireframing helps you piece the numerous concepts and ideas together.
Here are some of the most important ways a mobile app wireframe will prove indispensable to your project:
1. A Wireframe Helps You Understand Your App Better
When your app idea is still raw and yet to be implemented, it’s essential to define its purpose. This is crucial for building a successful app.
Why will the user want to download or use your app?
One easy way to answer such a question is to document use cases.
By investing in wireframing, you get to (virtually) go through every step of the development process. This helps you explore and clarify how well your app achieves its purpose.
2. Saves time and money
When you decide to wireframe first and develop second, you reduce cost in the long run. This also accelerates development time which saves you money.
Identifying and resolving flaws during wireframing will save you a lot of money that otherwise would be spent making changes during development or even after the release.
3. Visualize the mobile app architecture
A wireframe is the first step in visualizing a project. Wireframes allow mobile app design teams – from U/X to copywriting – to start considering the needs of users. It includes the architecture of the mobile app: navigation, organization of pages, and the flow of using the app.
4. Understand exactly how your app can help users
One of the most important reasons to create a wireframe for a mobile app is that it can provide you with a clear vision of how your users will use the app. To achieve success, it’s extremely important to know how to solve users’ pain points.
5. Avoid mistakes
Designing a wireframe for your mobile app will help you lay out the functionality of each screen. With wireframes, you’ll understand what features should go first and if there’s enough space on certain screens to place everything you need. Wireframes allow you to effectively prioritize content. By designing the hierarchy of elements for each screen, you can see if everything is fine with the user journey.
CONCLUSION
We hope this article has shed light on the importance of wireframing your mobile app. Here are the key takeaways:
- A wireframe is a simple layout that outlines the size and placement of page elements, features, and navigation of your mobile app.
- Before creating wireframes, answer the following questions: What is the purpose of your application? How many different types of users will there be? What are the expected user flows?
- The key to wireframing is speed and simplicity.
- Team members refer to wireframes more than any other document.
- When sharing your wireframes, encourage feedback from your team members.
- One of the most important reasons to create a wireframe for a mobile app is that it can provide you with a clear vision of how users will use the app. This makes wireframes perfect for fast iterations.
About 5280 Software LLC:
5280 Software LLC, located in Denver, Colorado is a premier software development firm. We have worked with a variety of clients over the years. Our expert team of developers have helped small to medium sized businesses, startups, as well as enterprise level clients such as RingCentral. If you are looking to build a mobile app, we can deliver flawless apple ios mobile apps as well as android mobile apps. Our mobile app development agency designs apps for smartphones, ipad and android tablets, wearable such as smart watches, and even smart TVs.
The power of a well-designed app to gain new customers is key in today’s market. Our cutting-edge mobile app development solution is what your business or startup needs! Our developers are adroit with any mobile app development platform you need. We help execute your app development to perfection. If you need the best mobile app development companies, you have found them!
We offer a complete solution with the latest technologies to solve your obstacles and scale your customer base. From the start of any project (and at every stage, step, phase, and release) we focus on the client and always ask for feedback while we develop the project. Creating a quality solution for a business or startup is our end goal. Our strategy and processes are based on solid communication with our clients. 5280 Software LLC is one of the top mobile app development companies in the USA. We are far better than other mobile app development companies that charge more money for lower quality.
All projects are built according to a clearly defined scope of work. If you need assistance with scope creation, we offer this as a service. This scope of work will be used in the provided development contract. Make sure whomever you hire for your project provides you a development contract with clearly defined pricing, development timeline, payment schedule, and deliverables. We would like to learn about your project and help refine your scope of work. Our custom website, software, and mobile app development agency is here for you every step of the way.
If you have an idea for a mobile app, please emails us your full name or company name and we will send you a signed NDA. We send NDAs to all potential clients to guarantee your ideas and documents will be kept in confidence. Once an NDA is in place, feel free to book a free discovery call. You can also fill out our app development questionnaire to share the details of your project before your call. We are the leading firm specializing in building solutions for the web, iphones and other smart devices including IOT. Our company can create a custom solution on a variety of platforms using the most current popular programming languages. Weather it is a cross platform hybrid app or a natively programmed solution, we have you covered!
We look forward to speaking with you about your project. Learn why clients around the world trust working with 5280 Software LLC. We support our clients from mockups, sketch, wireframes, and graphic design, development, product launch and ASO when we publish your app, and even code updates at a competitive price point. Feel free to visit us on our social sites Facebook, YouTube, Twitter, or send us a LinkedIn connection request to learn about our offers to get answers to your questions. Want to hear firsthand from our previous clients the superior service we offer? Check out our testimonials! Call us today at 888.510.0833 to learn about our mobile app development services!